
第6回 . 図形の描画
今回は、「矩形」「直線」「ドット」をP/ECEの液晶に描画してみましょう。
矩形…要するに四角形の事(全ての角が直角)
P/ECEには、これらを描画する関数(API)が用意されているので簡単に矩形や直線を描画できます。
☆グラフィック関数の使い方☆
★1 . 矩形描画関数
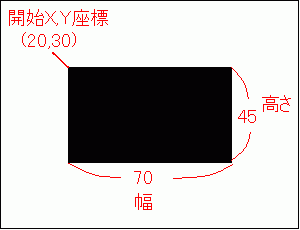
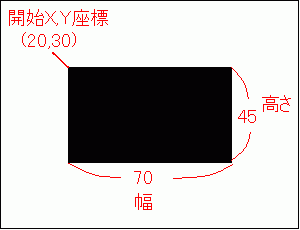
矩形を描画するには、矩形の左上座標(X,Y)と矩形の幅と高さを指定します。
pceLCDPaint(P1, P2, P3, P4, P5); P1… 矩形の色 (0:白 1:薄灰 2:濃灰 3:黒) P2… 開始X座標 (0〜127の整数) P3… 開始Y座標 (0〜87の整数) P4… 矩形の幅 (0〜127の整数) P5… 矩形の高さ (0〜87の整数) |
pceLCDPaint(3,20,30,70,45);と書けば、下のような黒の矩形が描画されます。

★2 . 直線描画関数(pceLCDLine)
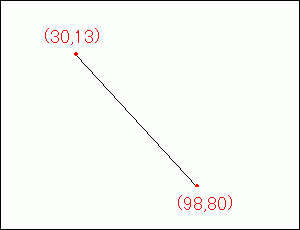
直線を描画する関数には、「色」「始点座標」「終点座標」を指定します。
pceLCDLine(P1, P2, P3, P4, P5); P1… 直線の色 (0:白 1:薄灰 2:濃灰 3:黒) P2… 始点X座標 (0〜127の整数) P3… 始点Y座標 (0〜87の整数) P4… 終点X座標 (0〜127の整数) P5… 終点Y座標 (0〜87の整数) |
pceLCDLine(2,30,13,98,80);と打てば、濃い灰色で以下のような直線が描画されます。

★3 . ドットの描画関数(pceLCDPoint)
点を打つ、「X座標Y座標」「点の色」を指定します。
pceLCDPoint(P1, P2, P3); P1… 点の色 (0:白 1:薄灰 2:濃灰 3:黒) P2… X座標 (0〜127の整数) P3… Y座標 (0〜87の整数) |
☆実際に使用してみる☆
★1 . 注意点
下に書いたプログラムの赤字部分は、P/ECEでプログラムを動かすための準備などをしてる部分です。
ですから文字や図形の描画は赤字の下に書いた青い範囲で試して下さい。
初めから書いてある「pceFontPrintf」「pceFontSetPos」は消しても良いので文字や図形を表示してみて下さい。
| void pceAppInit( void ) { pceLCDDispStop();} |
★2 . 応用1
まず文字や矩形を描画するとします。
その上から同じ場所に矩形を描画すれば、最初に描画されてた文字や矩形に重なるので消えてしまいますね(一部又は全てが)
pceLCDPaint(0,0,0,127,87);と打つとどうなりますか?
画面サイズと同じ大きさの白い矩形を描画されます。
画面全体を白くするという事は、描画した物を全て消す事ができますね。
pceLCDPaint(3,0,0,127,87);とすれば画面全体を黒く塗りつぶせますね。
★3 . 応用2
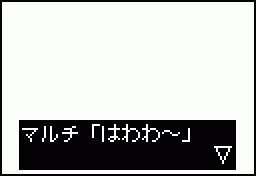
以下のように打つと、黒い長方形の上に白い文字(文字背景色は黒)で文字列を描画します。
なんだかアドベンチャーゲームのメッセージウインドーみたいですね(笑)
| void pceAppInit( void ) { pceLCDDispStop();} |
■実行結果

べつに、応用でもなんでもないじゃん!(爆)