第2回 . 文字の出力&座標のお話
では、さっそくプログラムをいじってみましょう。
さっき作った作業フォルダに入ってるソースコードをエディタで開いて下さい。
開いたら40行程度のコードが既に記述されています。
いちから組めなくても、これにやりたい事を追加すればいいわけですね。
○大事なこと…
当然ですが、分からない場所は変更しないで下さい。
スペースを入れるときは半角スペースを入れて下さい(絶対に全角スペース入れちゃ駄目!)
行を揃えたい時は、TABキーなどを使用しましょう。
出力する文字を変更してみる
19行目に「pceFontPrintf("Hello, World");」という記述があります。
これがP/ECEに用意された機能(関数)です。
void pceAppInit( void )
{
pceLCDDispStop();
pceLCDSetBuffer( vbuff );
pceAppSetProcPeriod( 80 );
memset( vbuff, 0, 128*88 );
pceFontSetPos( 0, 0);
pceFontPrintf("Hello, World");
draw = 1;
pceLCDDispStart();
} |
括弧と""で囲まれた場所に表示する文字を書き込めばいいのです。
例 「 pceFontPrintf("ここに書いた文字列が表示されます"); 」
void pceAppInit( void )
{
pceLCDDispStop();
pceLCDSetBuffer( vbuff );
pceAppSetProcPeriod( 80 );
memset( vbuff, 0, 128*88 );
pceFontSetPos( 0, 0);
pceFontPrintf("浩之、あんたって、いいやつね");
draw = 1;
pceLCDDispStart();
} |
表示する文字列を変更したらソースコードを保存します。
保存した後、第1回でやったようにコマンドプロンプトから作業フォルダへ移動してコンパイルした後に実行してみて下さい。
どうでしょう? 変更した文字列がでましたか?
文字を表示する場所を変更してみる
同じ場所に文字を出していてもつまらないので違う場所に表示してみましょう。
★1 . 数学の座標との違い
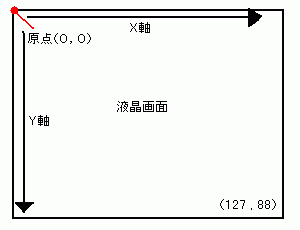
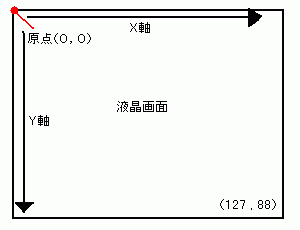
中学などの数学で習った座標というのは中心の(X座標,Y座標)を (0,0) として右に移動するたびにXの値が増え、上に移動するたびにYの値が増えると習ったハズです。
しかし、プログラム言語で座標を扱う場合は異なります。
画面の左上が (0,0) となり右にいくたびX座標が増え、下にいくたびにY座標が増えます。

P/ECEの画面サイズは128×88なので画面右下の座標は (128
, 88) となるわけですね。
★2 . 文字の座標変更
では、文字を表示する座標を変更します。
18行目に「 pceFontSetPos( 0, 0); 」という記述がありますよね?
これが文字を表示する座標を指定する関数です。
void pceAppInit( void )
{
pceLCDDispStop();
pceLCDSetBuffer( vbuff );
pceAppSetProcPeriod( 80 );
memset( vbuff, 0, 128*88 );
pceFontSetPos( 0, 0);
pceFontPrintf("Hello, World");
draw = 1;
pceLCDDispStart();
} |
つまり、このプログラムは「X座標 0」「Y座標 0」の場所に「Hello,World」という文字列を表示しなさいという事を表しています。
では自由に変更してみましょう
void pceAppInit( void )
{
pceLCDDispStop();
pceLCDSetBuffer( vbuff );
pceAppSetProcPeriod( 80 );
memset( vbuff, 0, 128*88 );
pceFontSetPos( 60, 40);
pceFontPrintf("朝〜、朝だよ〜");
draw = 1;
pceLCDDispStart();
} |
これで(60,40)の座標に「朝〜、朝だよ〜」と表示されます。
色々な文字
文字を表示できるようになったら、文字の色を変更したり文字の背景色を変更してみます。
★1 . 文字色の変更
文字色の変更は「 pceFontSetTxColor(); 」という関数を使います。
括弧の中には0〜3の数字を指定します(0が白 1が薄灰 2が濃灰 3が黒です)
文字を表示する関数の前にこの関数を記述すれば良いのですが、とんでもない所に書いても困るので文字を表示するpceFontPrintf("");のすぐ上か、座標を変更するpceFontSetPos(
);の上に記述するのがいいでしょう。
★2 . 文字の背景色を変更
文字の背景色を変更するには「 pceFontSetBkColor(); 」という関数を使います。
括弧に入れる数字は0〜3の数字で対応する色は上の関数と同じです。
下のプログラムでは、「文字の色を黒」「文字の背景色を白」にして(0,0)の座標に「Hello,World」と表示しています。
void pceAppInit( void )
{
pceLCDDispStop();
pceLCDSetBuffer( vbuff );
pceAppSetProcPeriod( 80 );
memset( vbuff, 0, 128*88 );
pceFontSetBkColor(0);
pceFontSetTxColor(3);
pceFontSetPos( 0, 0);
pceFontPrintf("Hello, World");
draw = 1;
pceLCDDispStart();
} |
座標については今の内に慣れて下さい。
あ!言い忘れてた!
文末には「 ; 」セミコロンをお忘れなく(^-^;
戻る